yllgl
1

 简介
简介
我基于stackedit的markdown编辑器制作了这款插件,由于官方markdown插件非常不友好,存在公式无法正确识别等一些问题,所以制作了这款插件,补充官方插件的不足。stackedit是采用了mermaid、katex引擎,满足一部分人对mermaid的需求。(Mermaid 是一个用于画流程图、状态图、时序图、甘特图的库,使用 JS 进行本地渲染,广泛集成于许多 Markdown 编辑器中。)
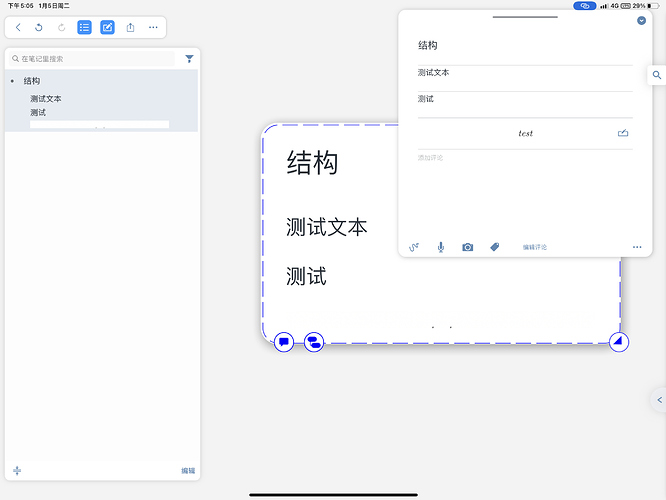
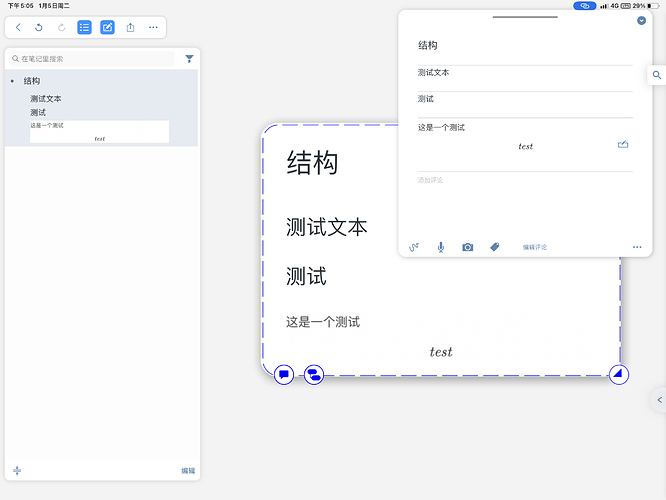
myMarkDown的使用效果
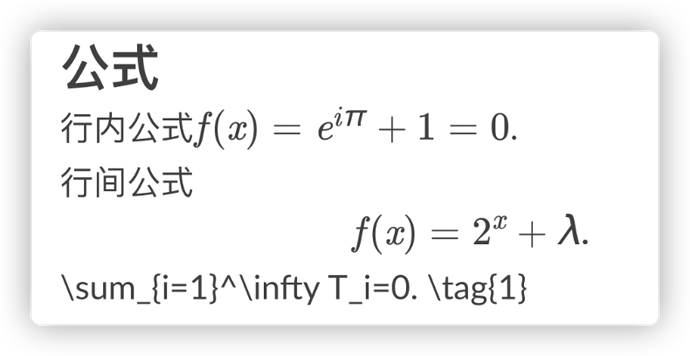
公式
与官方markdown插件不同,$输入你的公式$两个美元符号之间是内联公式,$$你的公式$$是块公式。
流程图
本款markdown插件采用mermaid引擎,所以想制作流程图请学习使用mermaid。
表格
与官方的markdown插件一样。
痛点需求
官方的markdown插件存在很多bug,目前这款stackedit还没发现bug;
由于窗口大小的限制,所以不同于官方markdown插件将左边为输入区,右边为preview,而是采用了整个窗口都为输入区,需要查看preview时点击一个按钮即可查看。
制作不易,觉得好用的朋友支持一下!谢谢!
1月28日,已获得签名!
版本1.1.9插件:mymarkdown.mnaddon (3.5 MB)
73 个赞
wxxedu
(Sushi)
3
Hello
6666666666666666 太棒了!!!真心非常感谢你!
不知道你是否愿意按照下面的链接申请一下官方签名?谢谢!:)
https://bbs.marginnote.com.cn/t/topic/8042
Kind Regards,
MarginNote-Sushi
Support Team
6666666666
会帮您宣传一下
可以发一封签名申请邮件来,帮您测试认证发放官方签名
有一个疑问?我这里怎么每次进入markdown里,都需要点击三次next或者需要skip呢~
看着您的视频里是正常的呢?
现在正常了~
1 个赞
yllgl
6
我是发现这个插件有一个很严重的问题,就是html在脑图中上只显示很小的一部分,但是只是在卡片的笔记编辑器上显示完全了,但是我是按照官方的markdown插件改的,基本只换了js和css文件,其他的基本没动,也不知道是哪里有问题。希望有人能修改一下吧。
已解决,插件请看下面回复。我无法编辑帖子,所以只能放到评论区了。
3 个赞
您好,我今天导入新版本插件,出现无法导入未经认证插件的问题
yllgl
12
由于目前还未成功申请官方签名(我已经发邮件申请了,一直未得到回复),所以需要使用请在软件设置里开启允许使用未认证插件。
终于有人做新的了!感谢您的付出!!官方版的自动空格问题让我郁闷很久
但有个问题,请问能否加入对代码的渲染呢?比如我输入Python代码也写明了代码所用语言名,显示出的效果仍然是未经关键词渲染的版本
Viming
(云中雨雾)
23
如图 如果公式带编号 预览没有问题 在自动转换后将失效 不过比起官方的好太多了. 32000赞送上!

Viming
(云中雨雾)
25
代码已经在图上面 把那段代码 放入$$ $$里面就可以看见了

 简介
简介