之前的两篇帖子,整理了一些功能优化和页面布局相关的想法,并将MN定位为一个知识管理app整理了一些概念层的想法,在此过程中也将部分MN用户近期提出的功能需求纳入其中。而本帖子的内容基本回归了我最初的期待 —— 用 iPad+pencil+MN 快捷地整理电子笔记,将MN定位为一个阅读器+笔记软件一体式的软件。当然,所提出的功能建议,完全基于MN现阶段已有的体系,只不过我理想中的Marginnote 【笔记本 / 学习】功能 模样,需要添加一些新的功能。这篇帖子采取罗列的方式,整理最近的想法,希望对MN开发团队有所启发。文末会有一些理论补充…
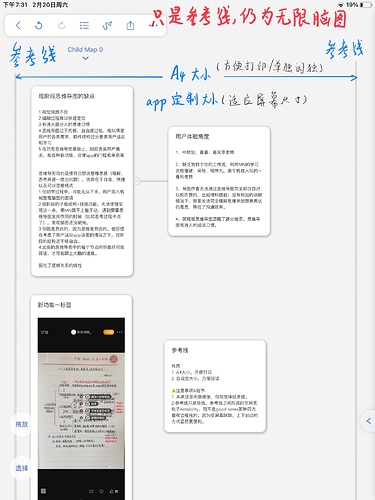
1.在无限纸张背景中添加竖向参考线
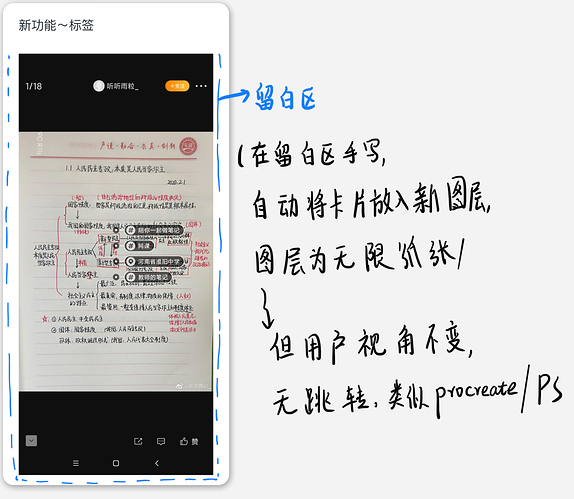
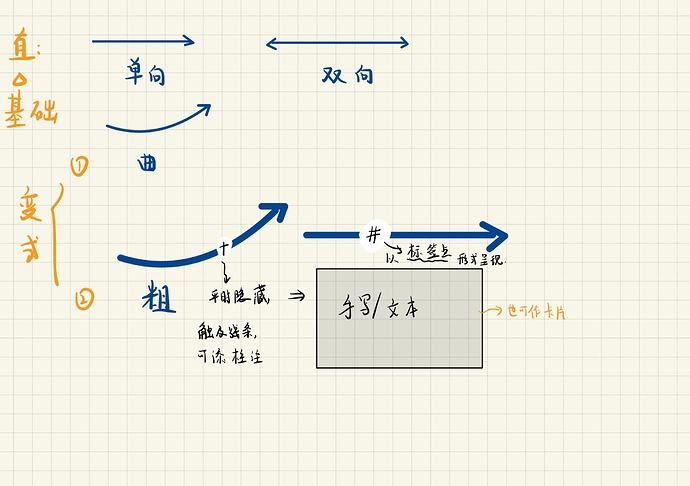
2.支持卡片留白,优化卡片手写功能
在此设想下,不仅对卡片中的图片格式的内容添加手写标记,还可对纯文字格式添加书写标注。
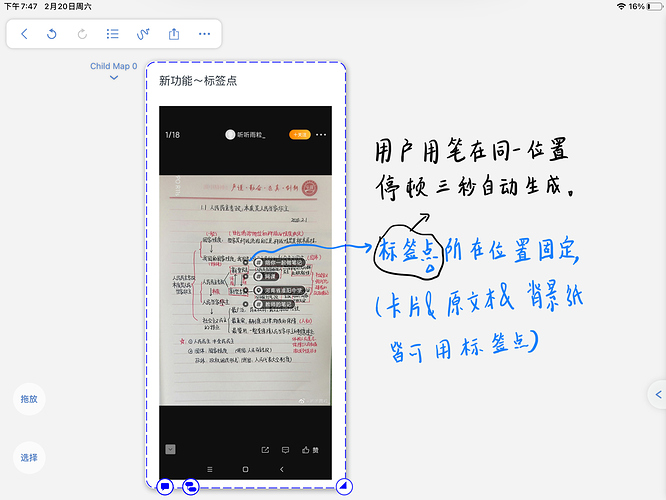
3.标签点功能,用于跨区域链接
当从卡片→PDF(从卡片出发连接PDF)在卡片中形成第一个标签点后,用笔拉拽即可链接PDF位置,可在另一位置形成标签点;在 pdf 中形成标签点后,可拖拽至卡片相应位置,形成链接。
标签点后可添加文本内容,形成标签。如果添加手写内容,则不定义为标签,但可以将手写转化为文本。如果标签点由于添加了文字或者手写内容,形成标签,则PDF→卡片时,自动生成新卡片。
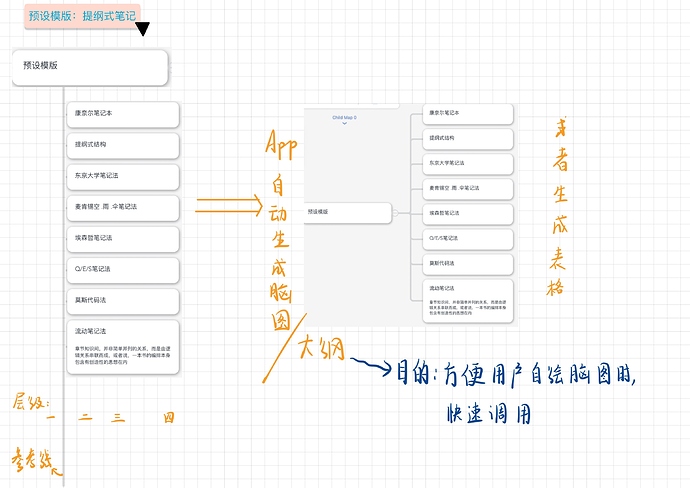
4.回归有限纸张为主、思维导图为辅的笔记体系,保留卡片式知识框,网格化知识。
回归该笔记体系后,通过文本标题格式的差异或者卡片框位置的不同,app识别卡片的子母结构,形成大纲,方便用户在跨章节自绘思维导图时,可以快捷找到目标卡片,这部分注意与筛选器功能的配合。允许用户根据该大纲直接生成思维导图,方便用户自己绘制大型思维导图时,借助已有结构,减少机械性重复工作。
5.思维导图与手写部分形成新的卡片框集。

与第二点相似,允许对脑图手写,并使手写和脑图部分形成整体。这种操作限于小脑图。
6.利用标签点,强化手写和大导图的联系(手绘图案和卡片之间的联系)
手绘图案形成一张卡片,然后打开标签点模式,拖拽卡片至图案相应位置,形成标签点链接。
7.简化脑图链接模式。
只用单项箭头和双向箭头用于连接两张卡片。拖拉线条可变形。
二、理论补充
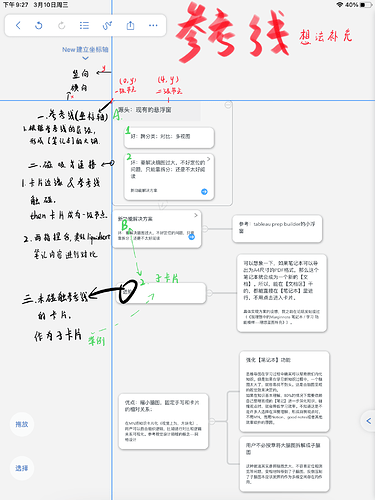
之前由于得准备毕业论文,所以就用草图+批注简短描述了一下自己最近的部分想法。这段时间里得到肯定较多的是参考线功能,所以简单推演了一下参考线的一些理论,下文以问答的模式展开。
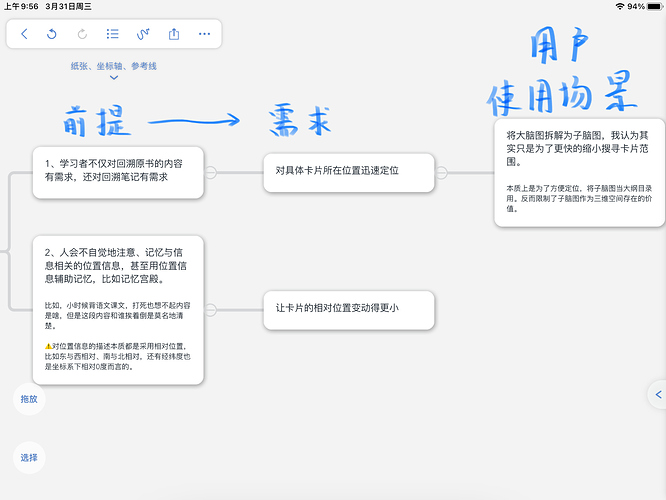
1. 同样是父子节点的逻辑关系,为何还要搞个参考线?
原因其实不在逻辑关系,在视觉体验上。首先抛几点前提:
在数码荔枝这篇文章MarginNote 小课堂第六期 | 标签:自下而上的标签组织提到的
「自下而上」的聚类策略:这种分类方式会选择在学习和观察的过程中发现属性,然后提取高频的关键词作为分类,通过积累和吸收新的知识不断地进行框架修正。
MN其实还没有办到,因为脑图太大,难以定位,所以在创建小卡片时就不得不将其加入一个父节点。但是对「自下而上」的聚类策略阻碍最大不在这时,而是我们想要将卡片进行逻辑重组时,大量的并列在一起的卡片进行重新布局,并加以手写标注对卡片间的逻辑进行可视化,在现在的MN中进行操作真的非常,除非脱离原有的父子节点。
此外,基于人对笔记的排版是有需求的,也是一个参考线的前提需求。
2. 做笔记为什么对排版有需求?难道只是因为强迫症?
当然不能单纯怪自己强迫症。我认为是对文本内容的再排版有助于将逻辑可视化,将脑的逻辑重现在纸面上。各类笔记法的本质皆是如此,包括做PPT时用的smartart。notion的成功处之一就是在于可以便捷对页面进行各式排版,并且使用户可在各种信息展示模式中任意切换。
![]()
![]()
![]() 结语
结语 ![]()
![]()
![]()
补充了部分有关参考线的理论推演,大都基于个人感受,希望能对开发团队有所启发。最近在看脑科学方面的科普书籍《脑与阅读》和《脑与意识》,所以之后如果有受其启发的内容,也会更新,可能会另开一贴。大家如果看了这篇帖子,无论是觉得我提出的新功能鸡肋或者不理解用处,不理解其作用的,都可以在下方留言。
![]() 希望大家能get到我想表达的点,期待您在下方留言讨论
希望大家能get到我想表达的点,期待您在下方留言讨论 ![]()