Xiamumu
(夏暮)
1
总体上仅在原来的基础上改动了CSS样式,作为核心的字段和正反面的代码没有修改,这样可以避免发生冲突。
-
调整了文本框宽度、字体大小、间距、行高,改动后呈现效果更适合大屏幕的电脑
-
改变了粗体、下划线、斜体的颜色
-
改变了cloze的颜色
-
为cloze加入了一个淡入动画(动画的代码参考了知乎用户的文章)
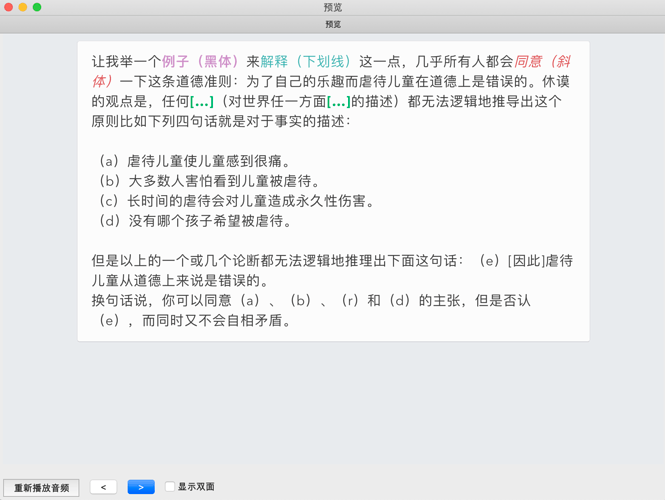
下面是改动前后的效果(内容参考书籍《为什么做个好人很难? 伦理学导论》):
我们可以看到MarginNote3默认的anki模板的 视觉效果在整体上有点瑕疵 ,主要体现在:
- 字体、间距、行高偏小 :复习多张卡片会导致视觉疲劳
- 边界适应屏幕而显得很宽 :对于大屏幕的电脑或平板等设备不友好
- Cloze(填空)的颜色是灰色 :无法快速地同普通字体区别开,视觉效果不够突出,每次复习卡片时需要花时间找到Cloze在哪里
- 改变色彩 :视觉焦点集中
- 边界适中 :减少左右横扫的浏览压力
卡片模板的分享链接
百度网盘 请输入提取码 密码:xhfp
使用方法
-
MarginNote3摘录笔记
-
摘录笔记发送到MarginNote3内部的卡片组
-
在卡片组编辑界面进行挖空等调整
-
导出笔记到anki
-
因为MarginNote导出anki会自动覆盖现有模板,所以我把原本的MarginNote模板名字改成了Marginnote3(夏暮),导出到anki后,在anki浏览器中全选导出的卡片笔记,右键更改笔记模板,改成我的这个即可。
13 个赞
非常感谢分享,晚些定制个徽章赠送您!
Anki相关的工作流在中文用户中十分受欢迎,也非常有效。
加上上次Anki大神 @lins05 制作的python处理插件,感觉可以为你们搞一个Anki专区
Lanco
支持团队
5 个赞
Xiamumu
(夏暮)
3
我还不知道有大佬在这方面写过脚本,这就去学习一下。
关于徽章 充满期待
充满期待
也就是说我每次从MN导出卡组到anki,都会覆盖模板,所以每次导出之后都要手动切换模板是么?(不太懂)
是的。
Regards,
Relight
Support Team
1 个赞
Xiamumu
(夏暮)
8
建议下载这个插件:Extended Schema Hash - AnkiWeb
功能:Compare note types when importing from .apkg . This prevents that Anki wrongly assumes note types to be the same.
3 个赞
谢谢,但是我都是在iPad上用。。。iPad上的anki不能用插件吧。
3 个赞
不能,但可以通过win,Mac等平台做好后,同步或发送过来。
Regards,
Relight
Support Team
2 个赞
那就算了,因为我是需要频繁更新卡组的。
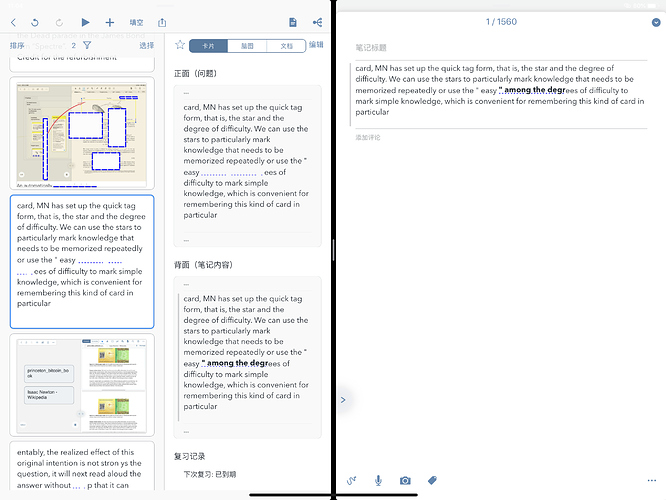
而且现在的模板感觉也没什么不好看的地方,因为我现在是分屏,左边MN右边anki,所以不会有anki显示很宽的问题。
而且这样做的好处是,如果我是直接在MN里复习的话,没法在复习时直接更改原卡片;而通过anki复习的话,只要我在导出到anki时附上MN卡片的链接,就能在复习时定位原卡片进行修改和补充。
另外,比起我设置更好看的模板以及希望MN使用更好看的模板,我更希望MN能把导出时丢失富文本格式这个问题给解决掉。具体分为以下两点:
1.导出到anki后下划线没了。
因为我在文字里突出重点的方式无非就两种,加粗和加下划线(加颜色用不了键盘快捷键所以一般不考虑,而且颜色在anki里一般也丢了)。加粗有效,但加下划线在anki里看不到。没了下划线等于只剩一种强调方式了,这点让我很不爽。
2.其它富文本格式,例如颜色,字体,斜体等。
这点让我不太爽,但我还可以接受。
3 个赞
是的,将更多的精力用在复习上是好的。对于富文本问题,这也与anki版本有关,似乎anki新版本对富文本支持的情况不太好。
Regards,
Relight
1 个赞
Xiamumu
(夏暮)
13
Anki2.1版本在富文本支持上大砍了一刀,目的是减少用户模板的css与手动编辑添加的格式产生冲突,很明显的一个变动就是2.0的设置里有一个保留黏贴的html标签这个选项,2.1中这个选项取消了。
相关的讨论可以在Anki的官方论坛里看到,除非Anki恢复对富文本的支持,单靠MarginNote应该解决不了。
我确实考虑到富文本可能支持起来有困难,所以我上面是分两点提要求的,最希望的是把下划线给搞出来,这个要求我寻思对于MN来说不过分,而且是应该的。
你好,这个保留格式的建议之前在群中,rainy曾提过,不过还需要继续研究一下~
Regards,
Relight
Support Team
1 个赞
peteryuen
(peteryuen)
16
Marginnote的 摘录笔记功能制作Anki卡片是非常方便的,我做A面问题(选定的笔记内容),B面答案(选定相关内容加到笔记评论)的卡片比较多,
但B面是需要对摘录的文字再精加工的,会手动加入:关键词口诀,加粗加颜色;同时在具体内容中将关键词加粗加颜色。这在Marginnote当中操作并不方便,选定关键词,加粗,选颜色,点确定要很多步操作,有多少个关键词就要逐一操作多少遍,非常费时间(我给ipad 配了蓝牙键盘和鼠标也还是不方便)。很多时候需要先导出卡面到Anki, 然后再在Windows电脑上打开Anki同步卡片再对B面内容编辑。
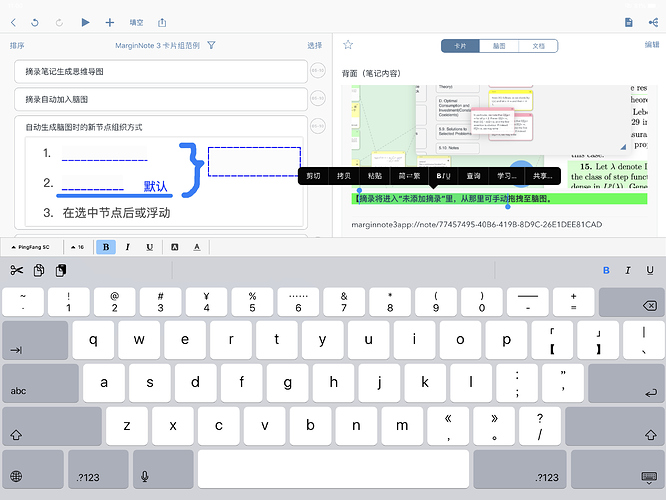
希望以后Marginnote可以强化编辑卡片的功能。最好是B面评论内容中的文字可以直接用Pencil划关键词并一键加粗加颜色。如果能做到这么便利就可以在Marginnote一站式做好最终Anki卡面,不用从Marginnote导出Anki卡片后再跑到Window平台二次加工。
1 个赞
我记得在卡片组礼就可以划重点啊,无论是不是摘录的文本都可以,按钮在上面。不过只能划重点,应该就是anki的挖空,不能用颜色啥的。而且目前导出到anki有前置的小问题
你好,可以直接编辑卡片,或使用多开MarginNote来实现更个性化的编辑需求。
Regards,
Relight
Support Team
peteryuen
(peteryuen)
19
可能你们还没明白我反馈的问题,解释如下:
Marginnote做卡片主要有两种类型: 1. Cloze (划重点,填空) , 2. A面问题,B面答案。
用Marginnote摘录电子书的内容到卡片中是比较方便的,不方便的是对摘录内容选定关键词加粗加颜色,要非常多步的步骤,外接了蓝牙键盘及鼠标也不方便操作。
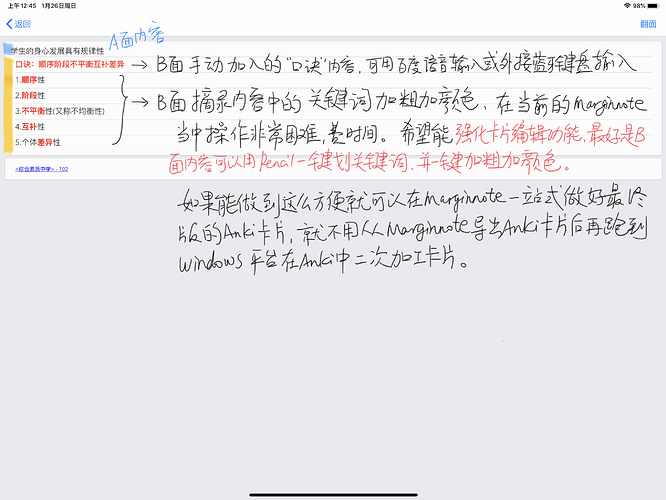
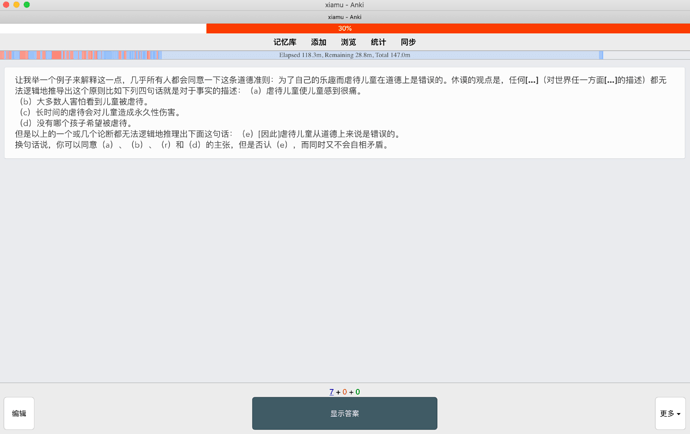
如下图, 我是先在Marginnote当中初步做了卡片A面B面内容,然后导出到Anki, 再在Windows平台中打开Anki二次对卡面内容进行关键词选定和加粗加颜色。改善建议也写在图片中了。
摘录暂时不支持高亮、加粗等操作,仅可以划重点,在评论中的文字可以编辑但不能划重点,目前只能选择文本后再作出修改。
Regards,
Relight
Support Team
1 个赞



 充满期待
充满期待