灵感盒个人的第一种理解
最新的MarginNote推出了灵感盒的功能,这一新的功能,让我想起了n年前自己用传统思维导图的一个痛点,也解决了这个痛点。当然,我也不清楚官方对灵感盒的定位是如何,如下仅仅是个人的一些看法。
思维导图
思维导图是一个树的结构,体现的是发散性的思维,由一个知识点拓展出n个知识点。但是,也因为这种发散性,导致知识点更多的体现为父子关系。虽然思维导图存在连接线对不同位置的知识点进行联系,但是,连接线的距离如果太远,也往往不直观。
灵感盒
灵感盒+引用功能的完美结合,解决了这个问题。在灵感盒中,虽然我们可以像外部的思维导图一样,建一棵树,但是,在我看来,这并非的灵感盒的初心。在灵感盒中,我们通过引用,把知识点的距离拉近;通过思维导图的父子结构,形成多棵小树;通过关联线,联系不同的知识点,串成一张图。
总而言之,思维导图实现的更像是一棵树的结构,灵感盒实现的更像是一棵图结构。
建议
个人认为,为了更好的在灵感盒中把知识点串成图,我们需要更加丰富的连接线线型结构,也需要更加丰富的父子关系的位置。微软的visio软件在构建图这方面做得很多,可以进行借鉴。但是,个人认为可以先借鉴xmind这方面的实现。当然,这部分借鉴仅仅针对灵感盒,而不是外部的思维导图(因为感觉没必要)。
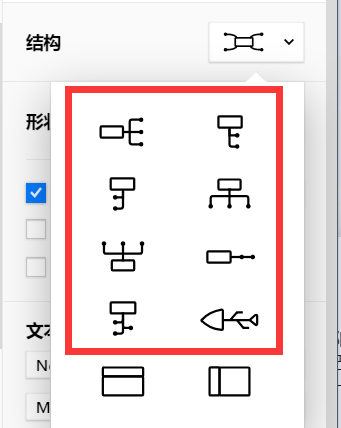
1.xmind父子关系的位置

xmind提供了多种父子结构,我认为灵感盒中,可以新增多点父子结构,方便构图时的布局。
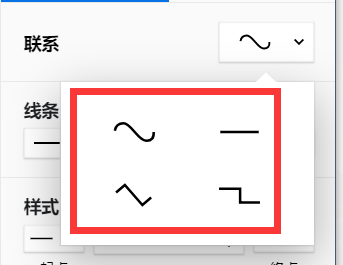
2.xmind的连接线类型

xmind也提供了多种连接线线型结构,我认为灵感盒中很有必要添加多种线性,构图的时候,折线、曲线也有各自的应用场景。此外,吐槽一下marginnote的连接线标注的形式。
其他槽点
思维导图的节点添加灵感盒后,导致节点变大,最后导致思维导图节点大小不一,希望能够在下一个版本带得改进。
灵感盒个人的第二种理解
灵感盒就是一个盒子,把一些知识点装起来,不需要进入整体框架,但又不可或缺。但是,这种理解并没有涉及到引用功能。
个人在使用的时候有这种情形,思维导图的整体框架是由目录导入,在填充内容(摘录)的时候,有时会出现一个节点的内容可能过多的情况,但是这过多的内容内部由存在着逻辑关系,这时,灵感盒可以很好的解决这个问题。
例如:对于节点3. xxx的子节点是3.1 xxx和3.2 xxx,文本中,对于3.xxx的内容解释过多,一个节点装不下,这些这些解释的内容之间又存在逻辑关系。一般情况下的做法就是把这多余的部分放到子节点上,但是,这又破坏了原本的逻辑结构,很不舒服。灵感盒的出现,就可以把这多余的部分放到灵感盒中,把灵感盒放到节点3.xxx中。
灵感盒个人的第n种理解
…
